Annika und ich haben uns auf die Suche nach nützlichen, und zum Teil verrückten, Tools für den kreativen Grafiker von heute gemacht. Zusammen mit unseren Kollegen ist dabei eine Liste mit 5 Tools und Webseiten entstanden die wir euch gerne ans Herz legen möchten. Schaut euch um, bestimmt ist die ein oder andere gute Inspiration für euch mit dabei.
Habt ihr auch Tools und Seiten die ihr häufig nutzt? Dann schreibt uns diese in die Kommentare.
Los geht es mit Nummer 1
TYPE METHOD (http://type.method.ac)
Einheitliche Leerräume sind extrem wichtig! Sonst kommt es schnell zu Missverständnissen…
Um euren Blick zu schärfen, hilft euch Type Method. Spielerisch rückt ihr die Buchstaben an den richtigen Platz.

Nummer 2
Font Combinations (https://www.canva.com/font-combinations/)
Eine Schriftart kommt selten allein. Mit Type Genius könnt ihr euch passende Schriftart-Kombinationen anzeigen lassen. Einfach die gewünschte Schriftart auswählen und sich dann von den Vorschlägen inspirieren lassen.

Nummer 3
CODROPS http://tympanus.net/codrops/
Unser Webentwickler Martin empfiehlt die Seite CoDrops.
Hier erwarten euch viele bunte Artikel und Tutorials rund um die Themen Design, Webdesign, Typo uvm. Klickt euch einfach durch.

Nummer 4
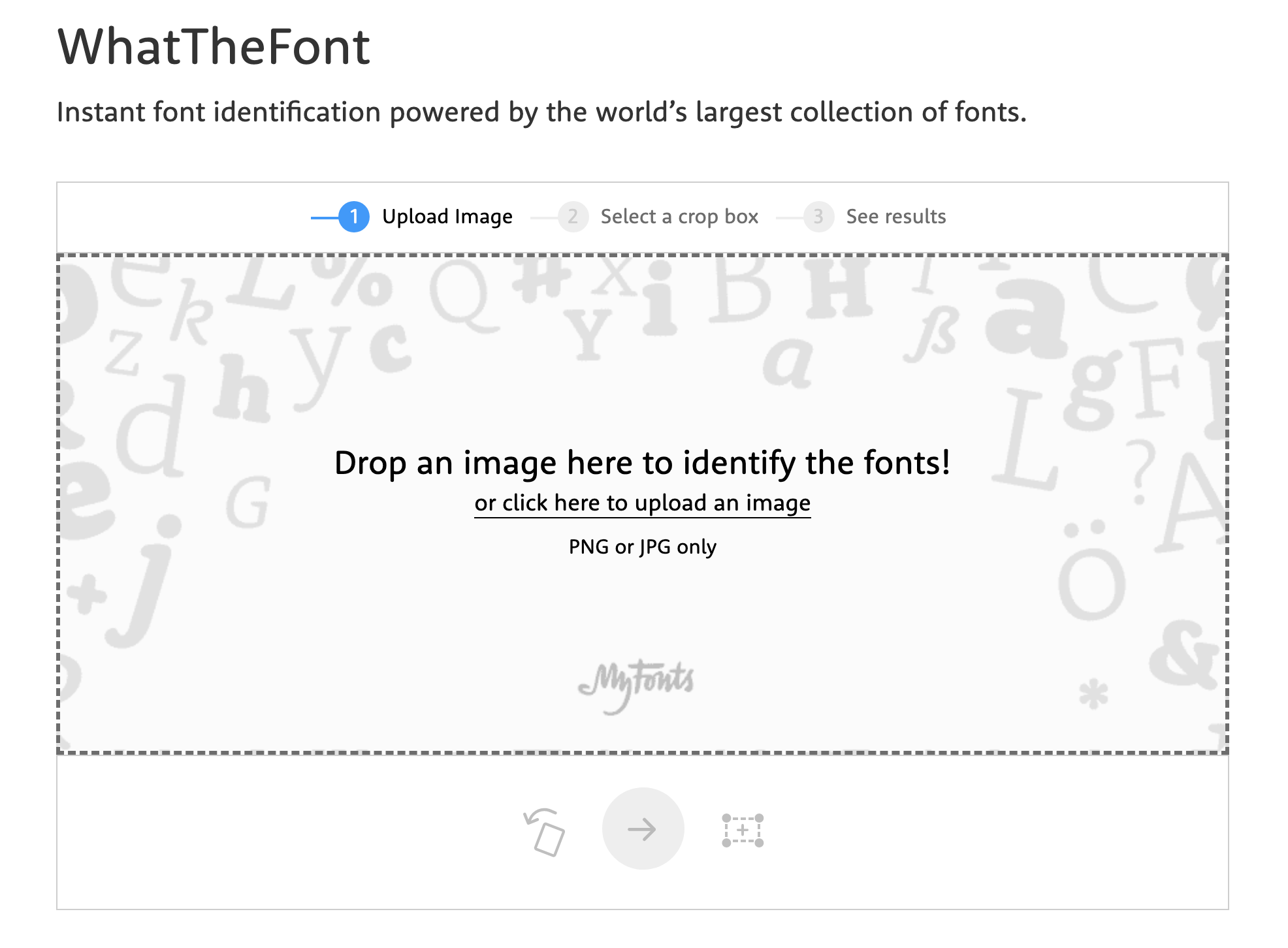
WHAT THE FONT (https://www.myfonts.com/WhatTheFont/)
Ihr seht eine coole Typo und würdet diese nur zu gern für euer eigenes Werbeprojekt nutzen, müsst aber herausfinden wie diese heißt? Dann kann euch „What the Font“ wahrscheinlich helfen.
Ladet einfach den Screenshot auf der Seite hoch, und lasst euch anzeigen, um welche Typo es sich handelt.

Nummer 5
COOLORS (https://coolors.co/)
Gestalten liegt uns zwar allen im Blut, aber manchmal sind frische Farbideen doch auch ganz nett.
Coolors hilft dabei, neue Farbkombinationen zu finden. Es gibt sogar eine Add-on Funktion für Photoshop und Illustrator.